Archive
Tablet low cost Android et le mode développeur ….
Vous avez acheté une tablette Android Low cost récente (Android 4.2, 4.3 ou 4.4) pour vos dev (Xamarin .Net pour moi, mais c’est valable pour d’autres technos aussi), et vous avez un coup de stress car vous ne trouvez pas les « options pour les développeurs » dans la config …
Pas la peine de pester contre l’hypermarché où vous l’avez acheté (enfin … si, mais pour d’autres raisons), c’est normal : elles ne sont plus accessibles directement (pour éviter que Mr Lambda ou Mme Michu fasse n’importe quoi ?!? ).
Pour y accéder :
- ouvrez la partie configuration d’Android,
- sélectionnez « A propos de la tablette » (About tablet), la partie droit de l’appli affiche les informations de version
- tapez 7 fois sur le « Numéro de BUILD » pour activer le mode développeur (ma tablette en Android KitKat 4.4, m’affiche un compte a rebours a partir du la 4e ou 5e touch)
- Sélectionnez le menu « Options pour les développeurs » qui est maintenant visible au dessus du menu « A Propos de la tablette ».
- En haut à droite de l’écran, une checkbox est sur « Non », touchez la pour passer à « Oui », la tablette vous demande confirmation pour « Activer les paramètres de développement » … confirmez.
- Vous pouvez maintenant cocher l’option « Debogage USB » ou activer les autres options qui vous sont nécessaires.
A vos devs !
ps : si vous ne voyez pas la tablette dans vos environnements de dev, reportez vous à ces 2 billets :
Starter kits et Template d’applications pour Windows 8
Personne n’est parfait … et un bon développeur n’est pas forcément (voire rarement) un bon designer. Lors de la création d’application Windows 8 (pour le Store), les quelques templates par défaut fournit par Visual Studio bien que respectant les règles d’ergonomie du Modern Design, n’en reste pas moins extrêmement tristounet et incomplet.
Même si rien ne remplace le travail d’un vrai ergonome et d’un vrai designer pour obtenir un look et une ergonomie parfaite pour nos applications, il est toujours intéressant de posséder une base de template d’application complet et respectant Modern UI (des starter kits donc 🙂 )
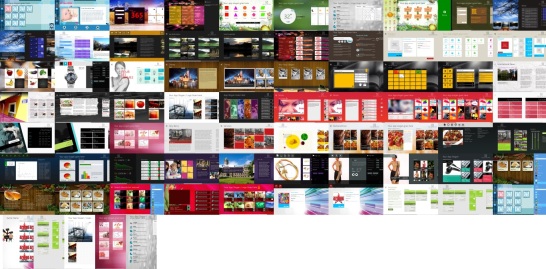
Le web regorge d’exemples et de templates (gratuit ou non) pour le web, beaucoup moins pour nos applications Windows 8. Néanmoins, il existe sur codeplex une des plus belles collections que j’ai pu trouver (www.codeplex.com). Certains de ces templates sont un peu basique, certains très spécifiques, mais la plupart peuvent constituer une excellente base de départ pour des applications Windows 8 basé sur Modern UI.
La plupart des templates sont fournis en version C# et JS, ainsi qu’avec des captures écrans dans chaque zip pour se rendre compte du rendu des projets.
Basique :
- Block Style Color (http://win8templates1.codeplex.com/ )
- Block Style Picture (http://win8template2.codeplex.com/)
- Brick Style Template (http://win8template3.codeplex.com/)
- Blocks (http://win8template24.codeplex.com/)
- Pillar block (http://win8template38.codeplex.com/)
- Standard square (http://win8template44.codeplex.com/)
- Simple Grid style (http://win8template56.codeplex.com/)
- Variable Grid ‘style A’ (http://win8template57.codeplex.com/)
- Variable grid ‘style B’ (http://win8template58.codeplex.com/)
- Variable grid ‘style C’ (http://win8template59.codeplex.com/)
- Variable grid ‘style D’ (http://win8template60.codeplex.com/)
Business :
- Finance (http://win8template7.codeplex.com/)
- Financial Adviser (http://win8template51.codeplex.com/)
- Restaurant (http://win8template19.codeplex.com/)
- Shoe store (http://win8template42.codeplex.com/)
- Planning Dairy (http://win8template39.codeplex.com/)
- Notes (http://win8template37.codeplex.com/)
- Bank (http://win8template73.codeplex.com/)
ECommerce :
- ECommerce Electronic (http://win8template5.codeplex.com/)
- ECommerce Fashion (http://win8template6.codeplex.com/)
- Shopping (http://win8template17.codeplex.com/)
- ECommerce Jewellery (http://win8template27.codeplex.com/)
- Product (http://win8template40.codeplex.com/)
Medias :
- News Dark (http://win8template13.codeplex.com/)
- News Gray (http://win8template14.codeplex.com/)
- News Variable Tile (http://win8template15.codeplex.com/)
- News and Weather (http://win8template34.codeplex.com/)
- News big images (http://win8template35.codeplex.com/)
- News (http://win8template36.codeplex.com/)
- News light theme (http://win8template53.codeplex.com/)
- Weather clock (http://win8template67.codeplex.com/)
- Magazine (http://win8template70.codeplex.com/)
Image, musique et vidéos :
- Music (http://win8template12.codeplex.com/)
- Photo browser (http://win8template16.codeplex.com/)
- Photo viewer (http://win8template62.codeplex.com/)
- Music zone (http://win8template66.codeplex.com/)
- Music and video (http://win8template71.codeplex.com/)
Social :
- Invitation (http://win8template11.codeplex.com/)
- Baby journal (http://win8template22.codeplex.com/)
- Matching (http://win8template33.codeplex.com/)
- Social feed (http://win8template64.codeplex.com/)
- Forum (http://win8template25.codeplex.com/)
Santé et alimentation :
- Cook book (http://win8template4.codeplex.com/)
- Food and Dining (http://win8template8.codeplex.com/)
- Food Light (http://win8template9.codeplex.com/)
- Food (http://win8template55.codeplex.com/)
- Healh and Fitness (http://win8template10.codeplex.com/)
- Fitness (http://win8template28.codeplex.com/)
- Food variable (http://win8template29.codeplex.com/)
- Health management (http://win8template30.codeplex.com/)
Style de vie :
- Lifestyle (http://win8template32.codeplex.com/)
- Lifestyle light theme (http://win8template54.codeplex.com/)
- Trekking planner (http://win8template68.codeplex.com/)
- Travel and tourism (http://win8template48.codeplex.com/)
- Travel Dark Theme (http://win8template18.codeplex.com/)
- Travel light theme (http://win8template49.codeplex.com/)
- Travel pictures (http://win8template50.codeplex.com/)
Education :
- Tutor advanced (http://win8template20.codeplex.com/)
- Tutor (http://win8template21.codeplex.com/)
- Education Dark banner (http://win8template61.codeplex.com/)
- Education big pictures (http://win8template63.codeplex.com/)
- Education guide (http://win8template69.codeplex.com/)
Divers :
- Basic game (http://win8template23.codeplex.com/)
- Drawing (http://win8template26.codeplex.com/)
- Language converter (http://win8template31.codeplex.com/)
- Recipe (http://win8template41.codeplex.com/)
- Solution (http://win8template43.codeplex.com/)
- Text keyboard (http://win8template45.codeplex.com/)
- Tracking (http://win8template46.codeplex.com/)
- Translator (http://win8template47.codeplex.com/)
- Unit convertor (http://win8template52.codeplex.com/)
- Measurement (http://win8template65.codeplex.com/)
Xamarin.Forms et les ressources graphiques embarquées – Tip & Tricks & Warning
Lors de la création d’une solution Xamarin.Forms ( 3 projets spécifiques à chaque plateforme mobile, et un projet commun) , la gestion des images et des ressources embarquées (Embedded Resources) est un peu déroutante (même les forums Xamarin ne sont pas d’une aide énorme 😦 et témoigne d’un certain flou sur ce sujet).
Dans tout projets mobiles, il a des ressource graphiques (image, icône, vidéo, audio) qui doivent être insérées dans votre projet.
Quand on fait du spécifique , on ne se pose pas de question. Avec les Xamarin.Forms, il y a plusieurs possibilités et plusieurs manières de gérer les ressources, avec des variations sur leur utilisation dans le code.
La première question à se poser :
- Est ce un élément spécifique à une plateforme mobile ? Ex : l’image de splashscreen d’une application Windows Phone
==> l’élément doit être placé dans le projet propre à la plateforme , et les différent option de compilation spécifique utilisé (Content pour Windows Phone, Android Resource, Bundle pour Android) … - Est ce un élément commun utilisé par la partie Xamaring.Forms de l’application ? ex : des images qui compose les écrans, …
==> l’élément doit être placé dans le projet commun ( le projet PCL ou le Shared Project) et l’option de compilation positionné à « Embedded Resource«
Ensuite, l’utilisation de cette ressource embarquée (Embedded Resource) passe par l’utilisation de son nom de ressource. Or, dans ce le cas de Xamarin pour Visual Studio, il n’est pas possible de connaître dans l’IDE le nom de la ressource.
Un petit coup de JustDecompile permet de comprendre la règle de nommage des ressources embarquées (dans le cas d’un projet Portable) :
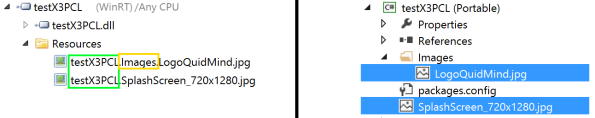
- NomDuProjet.Folder1.Folder2.NomDuFichier
Ainsi pour une image appelée ( SplashScreen_720x1280.JPG), placée à la racine du projet « MonProjetDemoXF », son nom de ressource sera « MonProjetDemoXF.SplashScreen_720x1280.JPG« , et pour une images « Logo.JPG » placé dans le dossier « Images » du même projet, son nom de ressource sera « MonProjetDemoXF.Images.Logo.JPG«
La création d’une view Image utilisant cette image se fera avec le bout de code suivant :
new Image() {
Source = ImageSource.FromResource(« MonProjetDemoXF.SplashScreen_720x1280.jpg »)
}
MAIS ATTENTION : il s’agit de la règle générale (prendre le nom du projet en préfixe et les sous dossiers). Dans le cas d’un projet commun de type « Portable Class Library », le cas présenté ci avant est exact. Lors de la compilation, le projet PCL génère sa propre assembly et les règles de nommage découle de cette assembly.
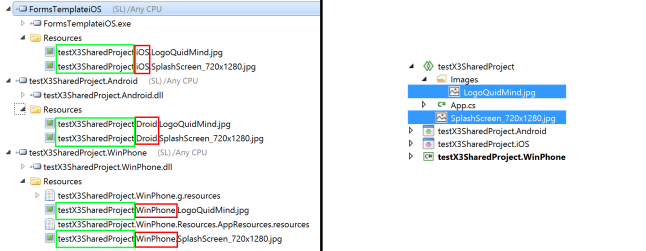
MAIS dans le cas d’un « shared project », il n’y a pas de compilation du shared project en tant que tel (pas d’assembly généré), mais une fusion des sources du ‘shared project’ avec les sources du projet le référençant, puis la compilation du résultat de cette ‘fusion’. Ce comportement implique que le nom du projet utilisé pour générer le nom de la ressource est celui du projet référenceur. Or, les projets mobiles ont des noms différents pour chaque plateforme : « MonProjet.WinPhone », « MonProjet.iOS » et « MonProjet.Android », ce qui implique que la ressource issue du ‘shared project’ a un nom différent pour chaque plateforme !!!
De plus, les noms des sous dossiers ne sont pas repris dans le nom de la ressources !!
Voilà : à l’usage on verra quelle solution est la plus performante, mais en terme de réutilisabilité et de testabilité le projet PCL permet d’éliminer les aléas de nommages des ressources.
Xamarin 3 Rocks ! (quand même 🙂 ).
Utiliser un Nokia X dans un environnement de développement Xamarin
Vous avez un Nokia X ? Vous souhaitez l’utiliser comme téléphone de développement, mais il n’est pas reconnu par le SDK Android et donc invisible comme cible de développement pour les outils de Xamarin ?
La procédure est la même que pour les périphériques ‘exotiques’ décrite dans mon premier billet : https://nicolasclerc.wordpress.com/2013/12/26/installation-des-outils-de-xamarin-avec-des-configurations-exotiques-partie-1/
- Installez les drivers Intel pour Android
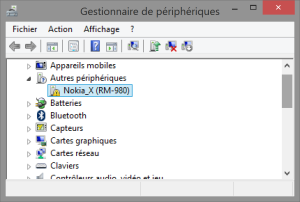
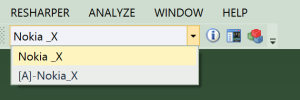
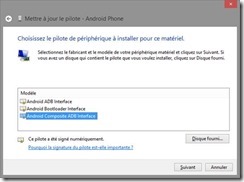
- Forcez l’utilisation du driver « Android Composite ADB Interface » sur le périphérique « Nokia_X (RM-980) »
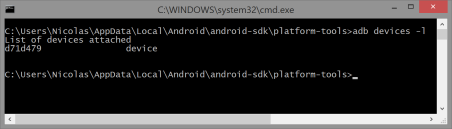
- Vérifiez avec adb que votre téléphone est maintenant bien visible : votre Nokia X est maintenant listé avec le nom « d71d479 » (ou peut être une variante …)

- Lancez Visual Studio et ouvrez un projet Xamarin ciblant Android, votre Nokia X est maintenant visible et utilisable en débogage 🙂
Installation des outils de Xamarin avec des configurations exotiques – partie 2
Si ce n’est déjà fait, je vous recommande fortement la lecture du 1er billet de cette série : https://nicolasclerc.wordpress.com/2013/12/26/installation-des-outils-de-xamarin-avec-des-configurations-exotiques-partie-1/
Et comme promis, la deuxième partie de cette série de billet concernera l’utilisation d’une tablette exotique (‘marque de distributeur’, made in china et 100% low cost) sur un poste de développement Xamarin/Microsoft.
La tablette utilisée dans ce billet a été acheté dans un magasin Carrefour lors d’une promo de rentrée en 2012.
Elle est équipée avec :
- Android 4.0.3 ICS sans le playstore (elle ne respecte pas les préconisations hardware de Google pour ICS)
- CPU Rockchip Cortex A8 à 1ghz
- Ecran 7pouces 800×480
- 512Mo RAM, 4Go de stockage
Il s’agit donc d’une tablette bas de gamme, dont le principal avantage est le prix.
Connexion au PC
La première étape est donc de s’assurer que le PC reconnait bien le device lorsqu’il est connecté.
Au préalable, la tablette a été configuré en mode ‘débogage USB’.
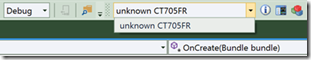
Lors de la connexion de la tablette, Windows identifie un périphérique ‘CT705FR’ mais n’arrive pas à trouver les pilotes de périphériques. Pour installer les pilotes, je vous renvoi à la 1ere partie de cette série de billet (https://nicolasclerc.wordpress.com/2013/12/26/installation-des-outils-de-xamarin-avec-des-configurations-exotiques-partie-1/)
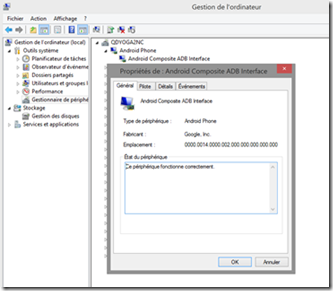
Après cette étape la tablette est bien identifiée comme un ‘Android phone’ par Windows.
Mais …
(ben oui, il faut bien justifié ce 2e billet ),
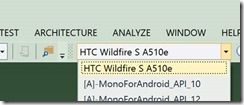
Si je lance mon Visual Studio (avec les outils Xamarin installés) et que je rouvre le projet créé dans le billet précédent, ma liste des cibles de débogage ne mentionne pas la tablette comme on aurait pu s’y attendre.
Vous pouvez tenter des reboots du PC, de la tablette, essayez de rooter la tablette, faire bruler des cierges ou installer votre tablette à côté d’une corbeille de fruit, rien n’y fera. 70€ de perdu … que neni ! Il suffit de continuer à lire J
Le rôle d’ADB
ADB (Android Debug Bridge) est un utilitaire faisant partie du SDK Android qui a été installé par l’installeur Xamarin. Cet utilitaire fait la passerelle entre vos outils de développement et le périphérique Android sur lequel le débogage USB est activé.
ADB peut être interrogé en ligne de commande. On va vérifier les périphériques détectés par ADB :
Ouvrir une fenêtre de ‘ligne de commande’, et positionnez-vous dans le dossier du SDK Android (dans mon cas, il se trouve dans le dossier : C:\Users\Nicolas\AppData\Local\Android\android-sdk , à adapter en fonction de votre installation)
Adb.exe se trouve dans le sous-dossier platform-tools (ou le sous-dossier tools si votre sdk est ancien)
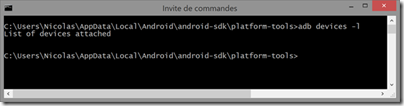
Exécuter la commande ‘adb devices –l’ pour obtenir la liste des devices reconnus par adb.
Le résultat est sans appel : rien !
Donc : bien que Windows ait reconnu notre tablette, que le driver système ait été chargé, adb continue à ne pas aimer notre tablette comme cible de débogage.
En fait, par défaut ADB reconnait uniquement un certain nombre de devices (ceux vendus par Google et les principaux fabricants, ce qui explique que notre téléphone HTC est été reconnu d’emblée mais pas notre tablette exotique)
Je vais vous décrire la marche à suivre totalement générique pour configurer ADB pour supporter votre device. Cette démarche est la même quel que soit le périphérique Android du moment que Windows le reconnait. Il faut la réitérer pour chaque device non reconnu par ADB. Cette méthode est aussi utilisable pour ceux qui font du développement natif (java) pour Android.
Pour se faire, il vous faut connaitre l’identifiant USB du fabricant de votre device. Dans le cas des grandes marques s’est assez simple, dans le cas des périphérique noname ou MDD (Marque De Distributeur) ce n’est pas facile.
Récupérer l’identifiant du fabricant de votre device
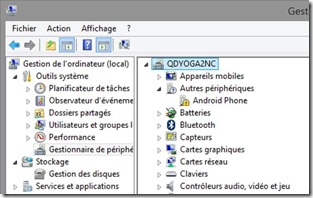
Le plus simple est de le récupérer dans le gestionnaire de périphériques Windows :
- Lancer l’outil de gestion l’ordinateur,
- Sélectionnez la section « Gestionnaire de périphériques »,
- Ouvrez le nœud « Android Phone »
- Faites un clic droit sur votre device et sélectionner « Propriétés »
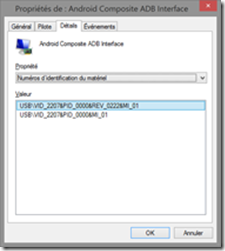
- Allez dans l’onglet ‘détails’
- Dans la liste déroulante ‘Propriété’, sélectionnez ‘Numéro d’identification du périphérique’
La valeur qui nous intéresse est celle qui suit ‘USB\VID_’, soit 2207 (en hexadecimal), il s’agit de l’identifiant du fabricant du périphérique USB.
Forcer ADB à accepter notre ‘fabricant’
Une fois l’identifiant du fabricant de notre device connu, il ‘suffit’ maintenant de l’ajouter dans un obscure fichier de configuration qui se trouve dans le dossier ‘.android’ dans votre dossier utilisateur. Sur mon poste, il s’agit donc du dossier C:\Users\Nicolas\.android
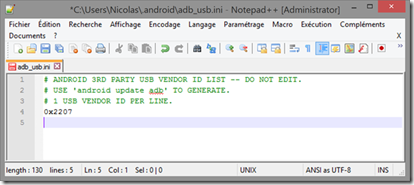
Dans ce dossier, éditez (ou créez) le fichier ‘adb_usb.ini’ avec votre éditeur de texte préféré (notepad++ ou même Visual Studio). Le notepad.exe de Windows ne gère pas correctement les retours à la ligne ‘sauce Unix’, à éviter donc.
Ajoutez une ligne de texte ‘0x2207’ (2207 étant à remplacer par l’identifiant de votre fabricant que vous aurez relevé à l’étape précédente. Dans mon cas, 0x2207 est l’identifiant du fabricant de la tablette Carrefour CT705).
Il faut ensuite redémarrer le serveur ‘adb’ pour qu’il prenne en compte le nouveau fichier de configuration : exécutez la commande ‘adb kill-server’ puis ‘adb start-server’, puis vérifiez la détection de votre device avec la commande ‘adb devices –l’:
Ça marche !!! ADB accepte notre tablette maintenant. Dernière vérification avec Visual Studio (relancer le pour rafraichir la liste des devices de debug) :
A vous le débogage Android sans vous ruiner en device !
Néanmoins, un panel significatif des différents types de devices (puissance CPU, version OS, résolution écran) est fortement recommandé afin de tester vos applications dans différents cas d’utilisation. L’utilisation de périphérique low cost permet d’équiper une équipe complète à moindre cout, tout en mutualisant des périphériques plus couteux pour les phases de test et de validation.
Et puis, commencer avec une cible de faible puissance pousse à optimiser son code dès le début.
Voilà : ces 2 billets vous permettent de commencer sereinement le développement .Net sur Android avec les outils de Xamarin , Visual Studio et les périphériques exotiques qui pullulent en cette fin d’année connectée et high-tech ; que vous les ayez reçu en cadeau ou que vous comptiez en offrir à vos collaborateurs.
Je profite de ce dernier billet de 2013 pour vous souhaiter un bon réveillon, et tous mes meilleurs vœux pour cette nouvelle année 2014 qui débutera dans quelques heures.
Installation des outils de Xamarin avec des configurations exotiques – partie 1
Après quelques mois de silence blogistique (mais pas d’inactivité professionnelle, rassurez-vous), je suis de retour sur mon blog technique.
Et comme cadeau pour les fêtes de fin d’année, j’ai décidé de compiler les solutions à différents tracas rencontrés lors de la configuration d’un poste de développement pour utiliser les outils de Xamarin (http://www.xamarin.com).
Pour ceux qui ne connaîtraient pas Xamarin, cette société s’est spécialisée dans l’édition d’outils de développement .Net (éditeur, framework, clr) visant les plateformes sur lesquelles Microsoft ne propose pas de solutions officielles .Net :
- iOs (iPhone, iPad, iPod)
- Mac OS
- Android
La relation entre Xamarin et Microsoft a été fluctuante aux fils des années, mais en 2013 un partenariat officiel a ‘enfin’ été signé entre les 2 sociétés : http://blog.xamarin.com/microsoft-and-xamarin-partner-globally/
Tout d’abord, soyons honnête, la plupart des tracas rencontrés ne concernent pas les outils de Xamarin mais les frameworks, sdk, outils tiers nécessaires ou device de développement.
Dans cette première série de billets, je vais me concentrer sur la configuration pour du développement ciblant Android. La configuration logicielle initiale (entièrement à jour au niveau des correctifs et updates) est :
- Windows 8.1 FR 64 bits
- Visual Studio 2013
- Visual Studio 2010
L’installeur de Xamarin se charge d’installer l’ensemble des dépendances logicielles nécessaires :
- JDK
- Android SDK
- MonoDroid (.Net pour Android)
- MonoTouch (.Net pour iOs)
- Xamarin Studio (environnement de développement ‘Visual Studio like’, disponible aussi sur Mac)
- Extension de développement pour Visual Studio (développement Android & iOs)
L’utilisation d’un device physique quand on fait du développement Android sous Windows est importante. En effet, l’émulateur Android fournit par Google n’a jamais été réellement optimisé pour Windows et les émulations sont catastrophique de lenteur.
Les devices de développement
Précision utile : l’utilisation de device physique (téléphone ou tablette) pour le développement avec les outils de Xamarin nécessite une licence, la version d’évaluation ou gratuite ne permet que l’utilisation des émulateurs fournit par les SDKs, et ne permet pas le packaging pour le déploiement sur la différentes place de marché mobile.
Actuellement, j’utilise 2 périphériques physiques Android (un téléphone ‘ancien’, une tablette ‘grand public’ et ‘bas de gamme’) non rooté. Dans le cadre de développement grand public, il est néanmoins judicieux d’avoir un échantillon plus fournit à cause du foisonnement des systèmes tournant sous Android et leur grand variété. Ces 2 devices ne sont pas des bêtes de courses, mais l’avantage c’est qu’ils sont ‘représentatifs’ de la tranche basse (puissance ou version d’os) de ce que l’on peut trouver sur le marché grand public. Dans mon cas, il s’agit :
- téléphone HTC Wildfire S A510e (équipe d’Android 2.3.5) certifié Google avec le PlayStore officiel
- tablette ‘Carrefour’ CT705 (Android 4.0.3) sans Google Playstore mais avec le store GetJar
Les 2 devices sont configurés pour permettre le développement : le débogage est activé (option dans la configuration de votre device Android), le port USB est configuré pour la charge uniquement.
L’installation des outils de Xamarin s’étant déroulée sans soucis (prévoir quelques 2go de téléchargement si vous partez d’une machine vierge). Un petit projet de test pour Android est créé et lancé dans l’émulateur Android. Tout marche bien.
C’est lorsque j’ai tenté un debug sur le device que les soucis ont commencé : non reconnaissance des devices par Windows malgré le SDK Android installé. De fait, adb (l’outils du sdk Android utilisé en arrière-plan pour dialoguer avec un device Android pour du debug) ne voit pas les devices.
Driver Android pour le développement
Symptôme et explication :
Dans le cas du HTC Wildfire S, Windows 8.1 détecte bien un ‘Android Phone’ mais ne trouve pas le driver correspondant, y compris en effectuant une recherche sur Windows Update.
Résolution :
Apres plusieurs tentatives, la solution la plus fiable et la seule systématiquement reproductible consiste à installer les drivers Intel pour les périphériques Android. Bien que décrit comme ciblant les plateformes Android à base de processeur Atom, ces drivers fonctionnent très bien avec les architectures Arm (cas du Wildfire et de la tablette).
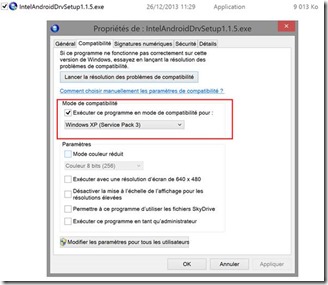
Autre soucis, l’installation de ces drivers sous Windows 8.1 échoue car l’installation ne reconnait pas la version de Windows. La solution consiste à lancer l’installation en forcant la compatibilité avec Windows XP SP3.
Marche à suivre :
- téléchargez les drivers Intel pour Android : http://software.intel.com/en-us/articles/intel-usb-driver-for-android-devices
- décompressez le .zip.
- faites un clic-droit sur le fichier « IntelAndroidDrvSetup1.1.5.exe », ‘Propriété’, sélectionnez le mode de compatibilité Windows XP SP3
- Lancez ensuite l’installation en mode Administrateur
- L’installation doit se dérouler sans soucis.
- Connectez maintenant votre périphérique Android en USB. Windows le détecte mais le driver n’est toujours pas chargé.
- Ouvrez le gestionnaire d’ordinateur (Explorateur de fichiers, puis bouton « Gérer » dans le ruban) et sélectionnez « Gestionnaire de périphérique » dans l’arborescence), votre périphérique doit apparaitre dans la branche « Autres périphériques » :
- Faites un clic droit sur « Android Phone », sélectionnez « Mettre à jour le pilote »
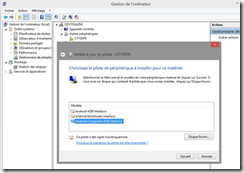
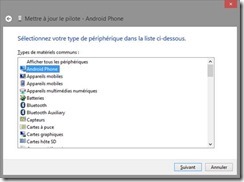
- Dans la fenêtre qui apparait, sélectionnez la 2e option « Rechercher un pilote sur mon ordinateur », puis cliquez sur « Choisir parmi une liste de pilotes de périphériques sur mon ordinateur »
- Sélectionnez « Android Phone », puis « Android Composite ADB Interface », puis « Suivant »
- Confirmez l’installation du driver si Windows vous affiche un « avertissement de mise à jour de pilote » : Windows effectue l’installation.
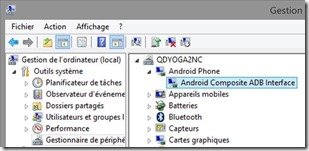
- Un fois l’installation effectuée, le gestionnaire de périphériques affiche maintenant votre device dans la branche « Android Phone » sous le nom générique du driver.
- Relancez Visual Studio , ouvrez ou créez un projet Android.
- Dans la barre d’outils Xamarin, la liste déroulante des cibles de debug vous proposera maintenant votre device physique en plus des images pour de l’émulateur.
Cette procédure devrait marcher pour la plupart des device Android quelques soit leur fabricant. Néanmoins le marché android étant fortement éclaté entre de multiples acteurs de source et de qualité très variables, il n’est pas rare que l’étape décrite ci-avant ne soit pas suffisante, et Visual Studio ne vous listera pas votre périphérique comme cible d’un débogage. Ce risque est d’autant plus grand que le périphérique est d’origine « exotique » (cas de ma tablette MarqueDeDistributeur, fabriqué en chine et revendu sous la marque du distributeur).
La résolution de ces soucis de détection sera traitée dans le billet suivant qui sortira dans les prochains jours.
Affaire à suivre …
Une exception lors de l’utilisation des drivers NUI Kinect ?
Hier soir, j’ai enfin trouvé le temps de connecté mon Kinect sur mon PC de (crash)test : un Vista US 32 bits (et oui … pour les mauvaises langues : il fonctionne toujours très bien ! ).
Pas de soucis pour l’installation des drivers NUI ( CL Nui Platform ). Lors de la connexion du Kinect au PC, tout ce passe bien : le kinect et ces différents périphériques sont bien détectés correctement.
Pour un premier test , je lance l’application de test fournie avec les drivers (icone CLNUIDeviceTest sur le fond du bureau, ou Menu démarrer \CL Nui Platform\CLNuiDeviceTest) … et – oh désespoir - une belle fenêtre d’erreur apparait.
D’après les détails accessibles , il s’agit d’une exception “System.TypeInitialization”.
Etape suivante, ouverte du code source avec VS2010 et petit coup de debug dans MainWindow.cs pour voir ce qu’il se passe. Le projet démarre bien, l’énumération des périphériques se déroule correctement (le kinect est bien vu, son numéro de série accessible). Donc les drivers ou le Kinect ne semblent pas la source de l’erreur.
L’exception se produit lors de l’appel à Show() de la CameraWindow. Visual Studio nous permet d’en apprendre un peu plus sur les détails de l’exception : “The type initializer for ‘MS.Win32.Penimc.UnsafeNativeMethods’ threw an exception.” mais surtout l’InnerException est beaucoup plus pertinente : Il s’agit d’une COMException et le message est sans ambigüité : “Retrieving the COM class factory for component with CLSID {14D4CBD9-7490-4F25-BAA6-1C5E22F6B1E3} failed due to the following error: 80040154.”
Verdict : un composant COM nécessaire pour le fonctionnement de l’application n’est pas (ou mal) enregistré sur ma machine.
Quelques recherches plus tard dont je vous passe les détails, et la solution est trouvée : Un objet Com fournit avec WPF3 n’est pas enregistré : PenIMC.dll . Il se trouve dans le dossier C:\Windows\Microsoft.NET\Framework\v3.0\WPF (remplacez C: par votre disque système si besoin).
Un petit coup de regsvr32 dessus :
Le composant COM est maintenant ré-enregistré, je relance l’application de test et ça marche !
Petite remarque : si vous lancer l’application mais que celle ci n’affiche aucune image (fond noir) mais que l’accéléromètre fonctionne et le numéro de série est visible … Vérifiez que l’alimentation externe du Kinect est bien branché ! En effet, l’électronique et les périphériques de faible puissance (hub usb intégré, firmware , accéléromètre) du Kinect sont alimentés directement par le port USB. Les composants nécessitant plus de puissance sont alimentés par le transformateur externe (webcam, depth cam et projecteur laser, moteur).
Les “Training Kit” Microsoft
pour accompagner le passage à de nouvelles technos, ou lors de la sortie de nouveaux outils, … Microsoft publie (et met à jour) régulièrement des kit de formation autonome à télécharger. J’ai recencsé les liens des principaux trainings kits disponibles
- Visual Studio 2010 et .NET 4.0 Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=752cb725-969b-4732-a383-ed5740f02e93
- Visual Studio 2008 Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=8bdaa836-0bba-4393-94db-6c3c4a0c98a1&displaylang=en
- Windows 7 for developers Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=1c333f06-fadb-4d93-9c80-402621c600e7
- Windows Phone 7 Training Kit : http://go.microsoft.com/?linkid=9723028
- Windows Azure Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=413E88F8-5966-4A83-B309-53B7B77EDF78&displaylang=en
- SQL Server 2008 Training Kit : http://www.microsoft.com/downloads/en/details.aspx?familyid=E9C68E1B-1E0E-4299-B498-6AB3CA72A6D7&displaylang=en
- Silverlight 4 Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=24CEA29E-042E-41C9-AA16-684A0CA5F5DB&displaylang=en
- ASP.Net MVC Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=1E0BE0B2-910A-4676-9F3A-41E4D9C0FC08&%3Bdisplaylang=en
- Office 2010 Developer Training Kit : http://www.microsoft.com/downloads/en/details.aspx?FamilyID=B90FADAB-F4F9-4452-AA61-ED7BD5D8111E
- Identity Developer Training Kit : http://www.microsoft.com/downloads/en/details.aspx?displaylang=en&FamilyID=c3e315fa-94e2-4028-99cb-904369f177c0
N’hésitez pas à me signaler d’autre TK intéressants.