Archive
Tablet low cost Android et le mode développeur ….
Vous avez acheté une tablette Android Low cost récente (Android 4.2, 4.3 ou 4.4) pour vos dev (Xamarin .Net pour moi, mais c’est valable pour d’autres technos aussi), et vous avez un coup de stress car vous ne trouvez pas les « options pour les développeurs » dans la config …
Pas la peine de pester contre l’hypermarché où vous l’avez acheté (enfin … si, mais pour d’autres raisons), c’est normal : elles ne sont plus accessibles directement (pour éviter que Mr Lambda ou Mme Michu fasse n’importe quoi ?!? ).
Pour y accéder :
- ouvrez la partie configuration d’Android,
- sélectionnez « A propos de la tablette » (About tablet), la partie droit de l’appli affiche les informations de version
- tapez 7 fois sur le « Numéro de BUILD » pour activer le mode développeur (ma tablette en Android KitKat 4.4, m’affiche un compte a rebours a partir du la 4e ou 5e touch)
- Sélectionnez le menu « Options pour les développeurs » qui est maintenant visible au dessus du menu « A Propos de la tablette ».
- En haut à droite de l’écran, une checkbox est sur « Non », touchez la pour passer à « Oui », la tablette vous demande confirmation pour « Activer les paramètres de développement » … confirmez.
- Vous pouvez maintenant cocher l’option « Debogage USB » ou activer les autres options qui vous sont nécessaires.
A vos devs !
ps : si vous ne voyez pas la tablette dans vos environnements de dev, reportez vous à ces 2 billets :
Xamarin.Forms et les ressources graphiques embarquées – Tip & Tricks & Warning
Lors de la création d’une solution Xamarin.Forms ( 3 projets spécifiques à chaque plateforme mobile, et un projet commun) , la gestion des images et des ressources embarquées (Embedded Resources) est un peu déroutante (même les forums Xamarin ne sont pas d’une aide énorme 😦 et témoigne d’un certain flou sur ce sujet).
Dans tout projets mobiles, il a des ressource graphiques (image, icône, vidéo, audio) qui doivent être insérées dans votre projet.
Quand on fait du spécifique , on ne se pose pas de question. Avec les Xamarin.Forms, il y a plusieurs possibilités et plusieurs manières de gérer les ressources, avec des variations sur leur utilisation dans le code.
La première question à se poser :
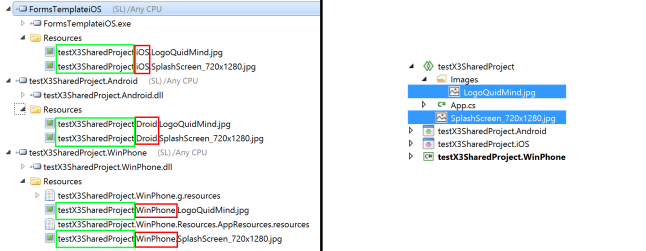
- Est ce un élément spécifique à une plateforme mobile ? Ex : l’image de splashscreen d’une application Windows Phone
==> l’élément doit être placé dans le projet propre à la plateforme , et les différent option de compilation spécifique utilisé (Content pour Windows Phone, Android Resource, Bundle pour Android) … - Est ce un élément commun utilisé par la partie Xamaring.Forms de l’application ? ex : des images qui compose les écrans, …
==> l’élément doit être placé dans le projet commun ( le projet PCL ou le Shared Project) et l’option de compilation positionné à « Embedded Resource«
Ensuite, l’utilisation de cette ressource embarquée (Embedded Resource) passe par l’utilisation de son nom de ressource. Or, dans ce le cas de Xamarin pour Visual Studio, il n’est pas possible de connaître dans l’IDE le nom de la ressource.
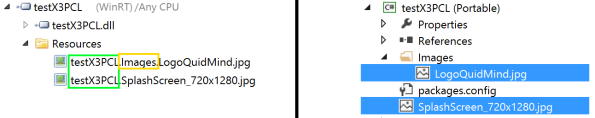
Un petit coup de JustDecompile permet de comprendre la règle de nommage des ressources embarquées (dans le cas d’un projet Portable) :
- NomDuProjet.Folder1.Folder2.NomDuFichier
Ainsi pour une image appelée ( SplashScreen_720x1280.JPG), placée à la racine du projet « MonProjetDemoXF », son nom de ressource sera « MonProjetDemoXF.SplashScreen_720x1280.JPG« , et pour une images « Logo.JPG » placé dans le dossier « Images » du même projet, son nom de ressource sera « MonProjetDemoXF.Images.Logo.JPG«
La création d’une view Image utilisant cette image se fera avec le bout de code suivant :
new Image() {
Source = ImageSource.FromResource(« MonProjetDemoXF.SplashScreen_720x1280.jpg »)
}
MAIS ATTENTION : il s’agit de la règle générale (prendre le nom du projet en préfixe et les sous dossiers). Dans le cas d’un projet commun de type « Portable Class Library », le cas présenté ci avant est exact. Lors de la compilation, le projet PCL génère sa propre assembly et les règles de nommage découle de cette assembly.
MAIS dans le cas d’un « shared project », il n’y a pas de compilation du shared project en tant que tel (pas d’assembly généré), mais une fusion des sources du ‘shared project’ avec les sources du projet le référençant, puis la compilation du résultat de cette ‘fusion’. Ce comportement implique que le nom du projet utilisé pour générer le nom de la ressource est celui du projet référenceur. Or, les projets mobiles ont des noms différents pour chaque plateforme : « MonProjet.WinPhone », « MonProjet.iOS » et « MonProjet.Android », ce qui implique que la ressource issue du ‘shared project’ a un nom différent pour chaque plateforme !!!
De plus, les noms des sous dossiers ne sont pas repris dans le nom de la ressources !!
Voilà : à l’usage on verra quelle solution est la plus performante, mais en terme de réutilisabilité et de testabilité le projet PCL permet d’éliminer les aléas de nommages des ressources.
Xamarin 3 Rocks ! (quand même 🙂 ).
Utiliser un Nokia X dans un environnement de développement Xamarin
Vous avez un Nokia X ? Vous souhaitez l’utiliser comme téléphone de développement, mais il n’est pas reconnu par le SDK Android et donc invisible comme cible de développement pour les outils de Xamarin ?
La procédure est la même que pour les périphériques ‘exotiques’ décrite dans mon premier billet : https://nicolasclerc.wordpress.com/2013/12/26/installation-des-outils-de-xamarin-avec-des-configurations-exotiques-partie-1/
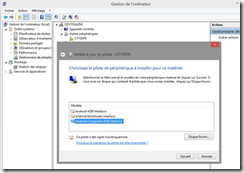
- Installez les drivers Intel pour Android
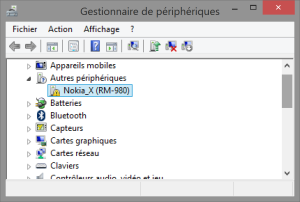
- Forcez l’utilisation du driver « Android Composite ADB Interface » sur le périphérique « Nokia_X (RM-980) »
- Vérifiez avec adb que votre téléphone est maintenant bien visible : votre Nokia X est maintenant listé avec le nom « d71d479 » (ou peut être une variante …)

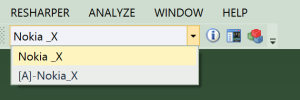
- Lancez Visual Studio et ouvrez un projet Xamarin ciblant Android, votre Nokia X est maintenant visible et utilisable en débogage 🙂
Installation des outils de Xamarin avec des configurations exotiques – partie 2
Si ce n’est déjà fait, je vous recommande fortement la lecture du 1er billet de cette série : https://nicolasclerc.wordpress.com/2013/12/26/installation-des-outils-de-xamarin-avec-des-configurations-exotiques-partie-1/
Et comme promis, la deuxième partie de cette série de billet concernera l’utilisation d’une tablette exotique (‘marque de distributeur’, made in china et 100% low cost) sur un poste de développement Xamarin/Microsoft.
La tablette utilisée dans ce billet a été acheté dans un magasin Carrefour lors d’une promo de rentrée en 2012.
Elle est équipée avec :
- Android 4.0.3 ICS sans le playstore (elle ne respecte pas les préconisations hardware de Google pour ICS)
- CPU Rockchip Cortex A8 à 1ghz
- Ecran 7pouces 800×480
- 512Mo RAM, 4Go de stockage
Il s’agit donc d’une tablette bas de gamme, dont le principal avantage est le prix.
Connexion au PC
La première étape est donc de s’assurer que le PC reconnait bien le device lorsqu’il est connecté.
Au préalable, la tablette a été configuré en mode ‘débogage USB’.
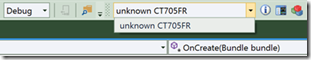
Lors de la connexion de la tablette, Windows identifie un périphérique ‘CT705FR’ mais n’arrive pas à trouver les pilotes de périphériques. Pour installer les pilotes, je vous renvoi à la 1ere partie de cette série de billet (https://nicolasclerc.wordpress.com/2013/12/26/installation-des-outils-de-xamarin-avec-des-configurations-exotiques-partie-1/)
Après cette étape la tablette est bien identifiée comme un ‘Android phone’ par Windows.
Mais …
(ben oui, il faut bien justifié ce 2e billet ),
Si je lance mon Visual Studio (avec les outils Xamarin installés) et que je rouvre le projet créé dans le billet précédent, ma liste des cibles de débogage ne mentionne pas la tablette comme on aurait pu s’y attendre.
Vous pouvez tenter des reboots du PC, de la tablette, essayez de rooter la tablette, faire bruler des cierges ou installer votre tablette à côté d’une corbeille de fruit, rien n’y fera. 70€ de perdu … que neni ! Il suffit de continuer à lire J
Le rôle d’ADB
ADB (Android Debug Bridge) est un utilitaire faisant partie du SDK Android qui a été installé par l’installeur Xamarin. Cet utilitaire fait la passerelle entre vos outils de développement et le périphérique Android sur lequel le débogage USB est activé.
ADB peut être interrogé en ligne de commande. On va vérifier les périphériques détectés par ADB :
Ouvrir une fenêtre de ‘ligne de commande’, et positionnez-vous dans le dossier du SDK Android (dans mon cas, il se trouve dans le dossier : C:\Users\Nicolas\AppData\Local\Android\android-sdk , à adapter en fonction de votre installation)
Adb.exe se trouve dans le sous-dossier platform-tools (ou le sous-dossier tools si votre sdk est ancien)
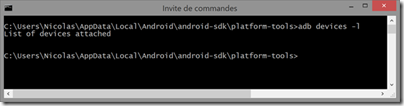
Exécuter la commande ‘adb devices –l’ pour obtenir la liste des devices reconnus par adb.
Le résultat est sans appel : rien !
Donc : bien que Windows ait reconnu notre tablette, que le driver système ait été chargé, adb continue à ne pas aimer notre tablette comme cible de débogage.
En fait, par défaut ADB reconnait uniquement un certain nombre de devices (ceux vendus par Google et les principaux fabricants, ce qui explique que notre téléphone HTC est été reconnu d’emblée mais pas notre tablette exotique)
Je vais vous décrire la marche à suivre totalement générique pour configurer ADB pour supporter votre device. Cette démarche est la même quel que soit le périphérique Android du moment que Windows le reconnait. Il faut la réitérer pour chaque device non reconnu par ADB. Cette méthode est aussi utilisable pour ceux qui font du développement natif (java) pour Android.
Pour se faire, il vous faut connaitre l’identifiant USB du fabricant de votre device. Dans le cas des grandes marques s’est assez simple, dans le cas des périphérique noname ou MDD (Marque De Distributeur) ce n’est pas facile.
Récupérer l’identifiant du fabricant de votre device
Le plus simple est de le récupérer dans le gestionnaire de périphériques Windows :
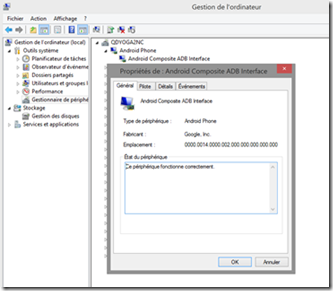
- Lancer l’outil de gestion l’ordinateur,
- Sélectionnez la section « Gestionnaire de périphériques »,
- Ouvrez le nœud « Android Phone »
- Faites un clic droit sur votre device et sélectionner « Propriétés »
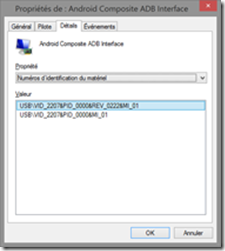
- Allez dans l’onglet ‘détails’
- Dans la liste déroulante ‘Propriété’, sélectionnez ‘Numéro d’identification du périphérique’
La valeur qui nous intéresse est celle qui suit ‘USB\VID_’, soit 2207 (en hexadecimal), il s’agit de l’identifiant du fabricant du périphérique USB.
Forcer ADB à accepter notre ‘fabricant’
Une fois l’identifiant du fabricant de notre device connu, il ‘suffit’ maintenant de l’ajouter dans un obscure fichier de configuration qui se trouve dans le dossier ‘.android’ dans votre dossier utilisateur. Sur mon poste, il s’agit donc du dossier C:\Users\Nicolas\.android
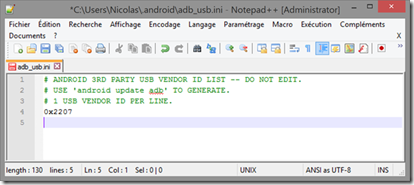
Dans ce dossier, éditez (ou créez) le fichier ‘adb_usb.ini’ avec votre éditeur de texte préféré (notepad++ ou même Visual Studio). Le notepad.exe de Windows ne gère pas correctement les retours à la ligne ‘sauce Unix’, à éviter donc.
Ajoutez une ligne de texte ‘0x2207’ (2207 étant à remplacer par l’identifiant de votre fabricant que vous aurez relevé à l’étape précédente. Dans mon cas, 0x2207 est l’identifiant du fabricant de la tablette Carrefour CT705).
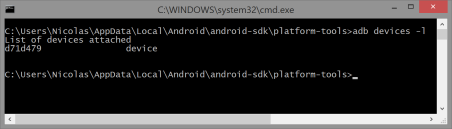
Il faut ensuite redémarrer le serveur ‘adb’ pour qu’il prenne en compte le nouveau fichier de configuration : exécutez la commande ‘adb kill-server’ puis ‘adb start-server’, puis vérifiez la détection de votre device avec la commande ‘adb devices –l’:
Ça marche !!! ADB accepte notre tablette maintenant. Dernière vérification avec Visual Studio (relancer le pour rafraichir la liste des devices de debug) :
A vous le débogage Android sans vous ruiner en device !
Néanmoins, un panel significatif des différents types de devices (puissance CPU, version OS, résolution écran) est fortement recommandé afin de tester vos applications dans différents cas d’utilisation. L’utilisation de périphérique low cost permet d’équiper une équipe complète à moindre cout, tout en mutualisant des périphériques plus couteux pour les phases de test et de validation.
Et puis, commencer avec une cible de faible puissance pousse à optimiser son code dès le début.
Voilà : ces 2 billets vous permettent de commencer sereinement le développement .Net sur Android avec les outils de Xamarin , Visual Studio et les périphériques exotiques qui pullulent en cette fin d’année connectée et high-tech ; que vous les ayez reçu en cadeau ou que vous comptiez en offrir à vos collaborateurs.
Je profite de ce dernier billet de 2013 pour vous souhaiter un bon réveillon, et tous mes meilleurs vœux pour cette nouvelle année 2014 qui débutera dans quelques heures.